本篇重點在於告訴新手們,必懂得HTML標籤、觀念,並且推薦一些文章,讓各位可以往此方向去了解
想當初的自己在資策會學習網頁的地圖就是....HTML結構/標籤認識 > CSS屬性認識 > 老師直接就丟一個版給你切,叫你X日要交出來然後你就會切了 !!
所以那就讓我們開始從HTML結構認識吧~GO!
做網頁時,首先我們要有HTML架構後,接著根據各區塊內容放入標籤內,最後透過選取器+css屬性將畫面美化,並且透過js/框架方法做出網頁的功能效果。
<!DOCTYPE html> //宣告
<html>//文件的開始
<head>//標示文件資訊
//文件資訊放在此處,例如<meta><link>…等
<title>網頁的標題</title>
</head>
<body>
//這邊放網頁的內容
</body>
</html>//文件的結束
★這邊有一個額外的重點是html 又被視為根元素(root element),這個可以記著,像是之後要設定字體單位時
rem就與根元素有關
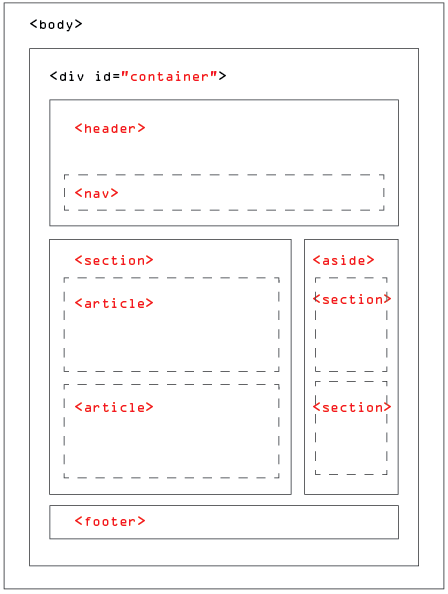
而 內文結構 又大致分為
★實際製作還是要看設計稿再來切分
本來只想提出工作上常用的HTML標籤,結果看了看....,建議都要看過
不過我大致將它分為
<p><b><h1>...<h6><span>
<div><p><br>
<ul><li>
<table><th><tr><td>
<form><input><select><option> <textarea><label>
<a> <button>
詳細可參考
https://www.fooish.com/html/SEO-semantic-layout.html
裡面的每一篇,建議都讀
but最重要的是,如果你是要切版的,必須要懂得分辨
這個標籤是塊級元素還是行內元素?
• 常見塊級元素標籤:div、ul 、li、p、h1...
• 常見行內元素標籤:span、a、input、img....
這邊我參考幾個網站將特性整理如下:
塊級元素指本身屬性為display:block;的元素,簡單來說就是獨占整行...
行內元素指本身屬性為display:inline;的元素,簡單來說就是與其他行內元素並排(靠一起拉!)...
…當然還有其他特性,但我們先說說
什麼是display(顯示模式)?
每一個html標籤元素都會有一個預設的display屬性,標籤基本上大部分可分為兩種顯示模式,一種是行內元素(inline),另一種為塊狀元素(block),但是我們可以在CSS內加入display來賦予新的屬性,以改變其原本特性,利用它來呈現我們想要的排版...
舉例來說:display屬性可以設定為display:Inline-block,display:flex,display:table….等
這段我整理的重點是,雖然每個標籤有原本特性,但是可以被改變,
例如<a>原本是並排特性,但可以設定為自己一行…等功用,
可以想像,假設你原本眼睛是小眼睛,但因為你要去約會,所以你就畫妝來讓眼睛變大,當然有些人就愛你的小眼睛,這時候你就可以素顏就好(保持原有特性),而化妝技巧就想像是”display”,工具可以分眼線筆、雙眼皮貼…(不同屬性方法的概念,例如剛提到的:display:Inline-block,display:flex,display:table….等)
那其他特性是什麼呢...
如果你乖乖跟我一樣看完上篇的話,我這邊整理如下
編號排版
行內元素(inline)
塊狀元素(block)
table排版
設定 | inline行內元素 | block塊狀元素 | Inline- block
------------- | -------------
是否可設定 寬 | X | V | V
是否可設定 高 | X | V | V
是否可 並排 | V | X | V
是否可設定margin(上下) | X | V | V
是否可設定margin (左右) | V | V | V
是否可設定padding(上下) | X | V | V
是否可設定padding(左右) | V | V | V
那以上跟切版有什麼關聯呢???
舉一個小小例子-以iT邦幫忙右上角的按鈕
因為這個button要設定margin/padding,所以寫法將原本button 設定為block特性,至於為什麼可以並排呢,這是他將包在button的外層li,設定了float才可以並排
以上,希望能對你們有小小的幫助,如果喜歡我的文章記得訂閱~開啟小鈴鐺
本篇參考資料:
https://www.fooish.com/html/SEO-semantic-layout.html
講完第二篇惹,那之後就跟著姐姐往第三篇前進吧~~
